
EXTRON MEGA MENU HOVER VS CLICK
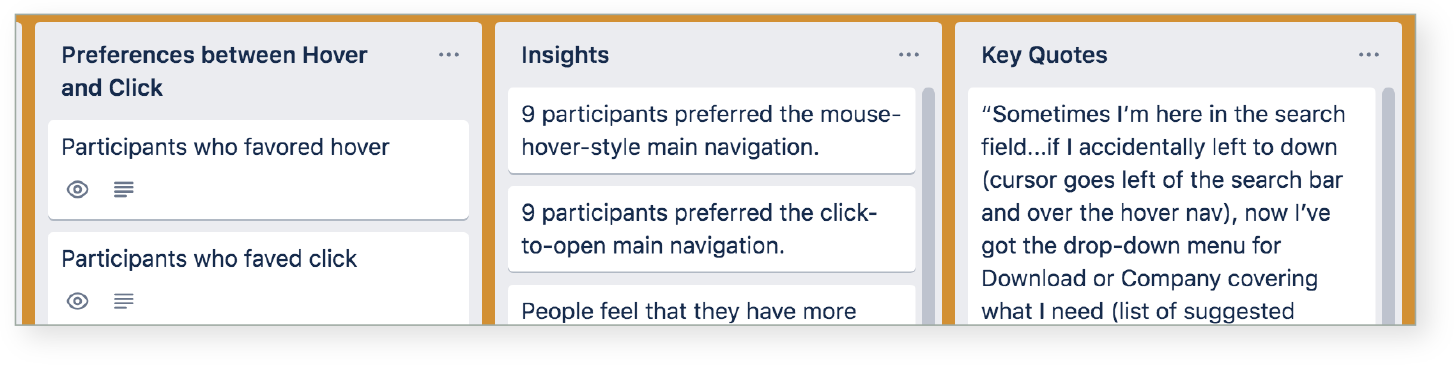
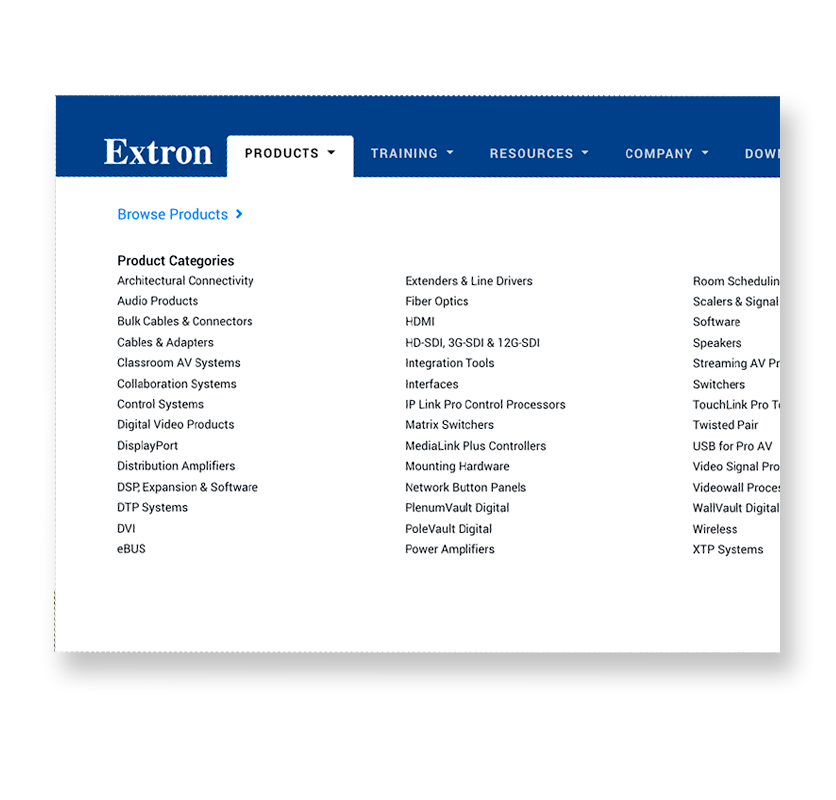
A main navigation on an Extron website was provided as a Mega Menu that opened on hover. However, there were some growing complaints about the clunkiness of the feature. I was asked to investigate whether or not click worked better than hover for users.