
UPPER SANDUSKY LIBRARY INFORMATION ARCHITECTURE
The community library asked to redesign their website so that the website is organized in a way that facilitates easy information discovery and task completion. The original website contained a large amount of information and the users had problems finding information they sought.
The following deliverables were provided to make recommendations:
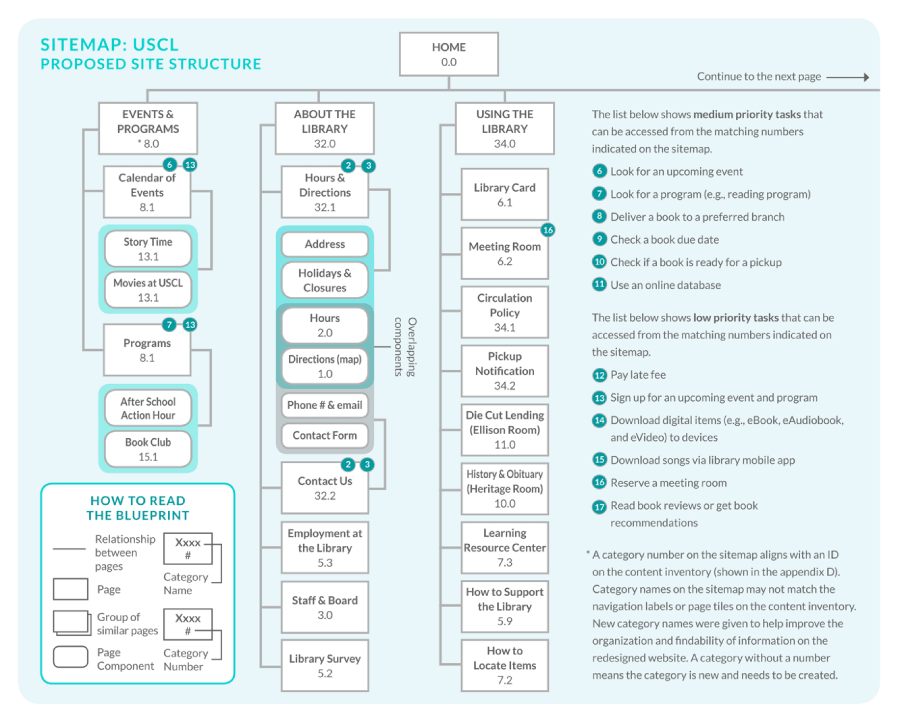
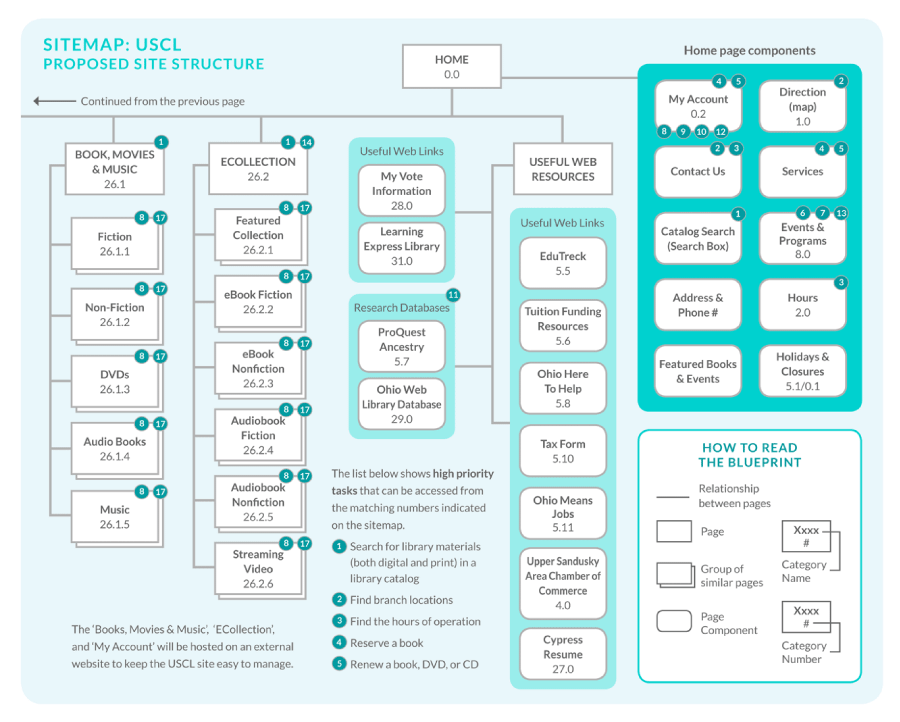
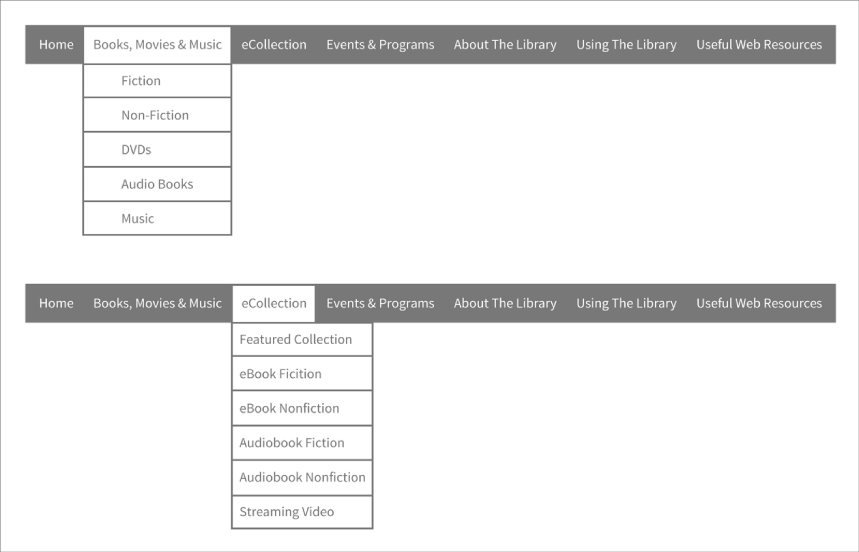
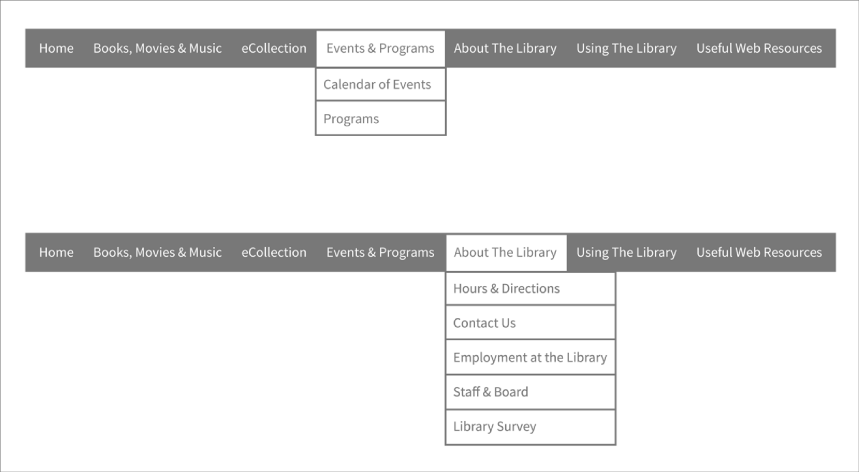
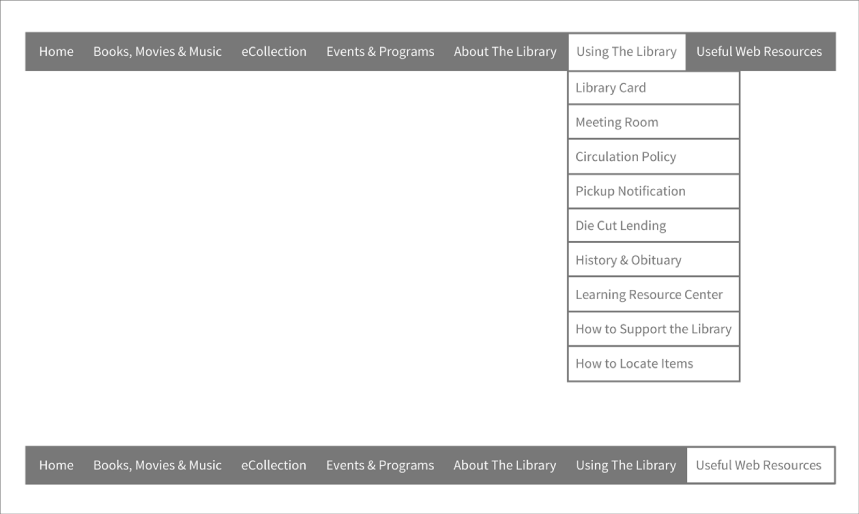
- Sitemap
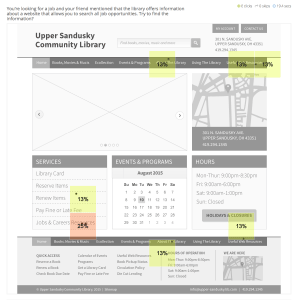
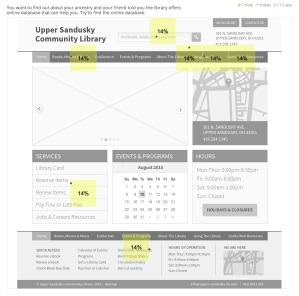
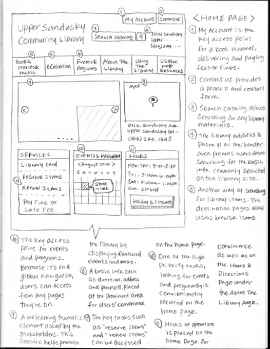
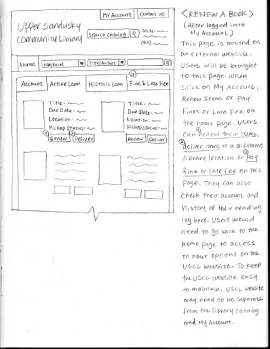
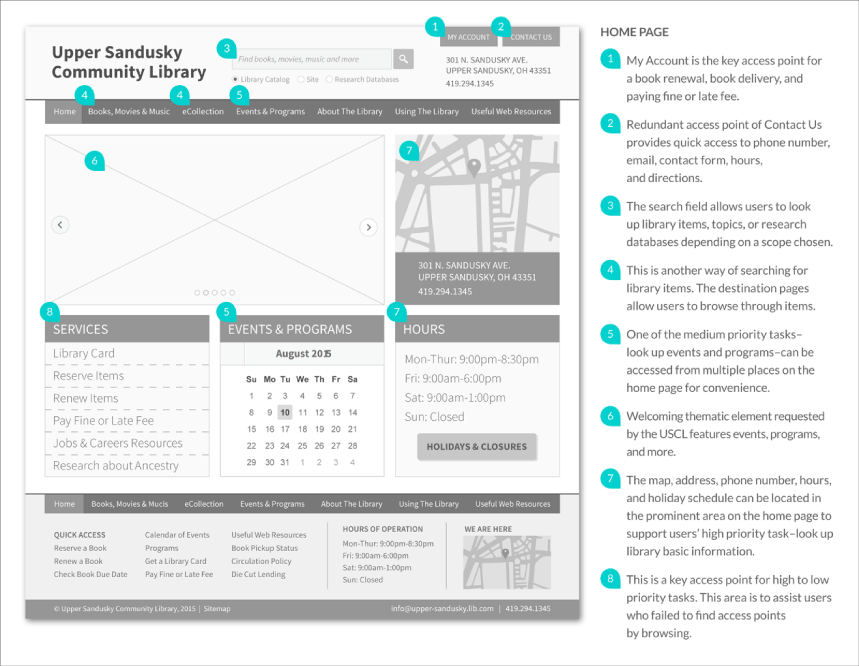
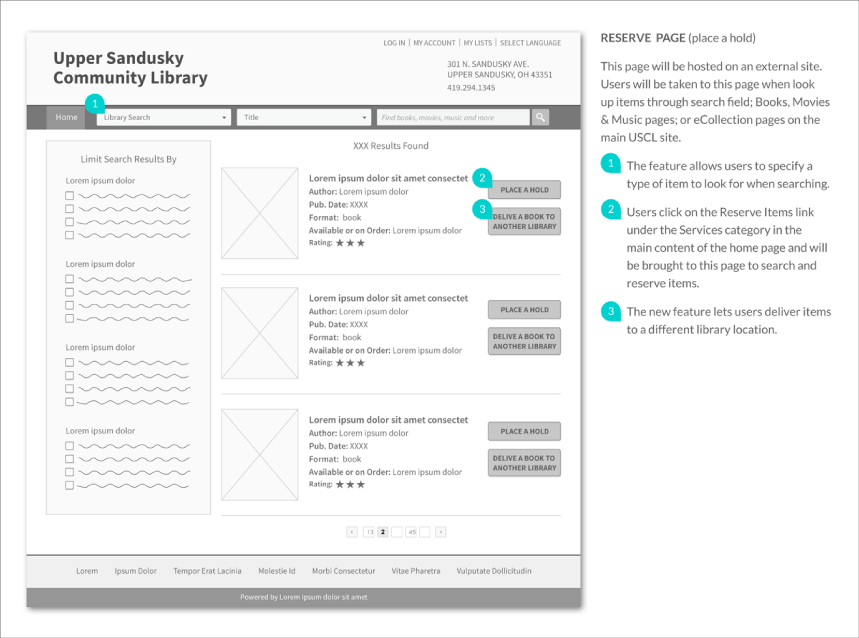
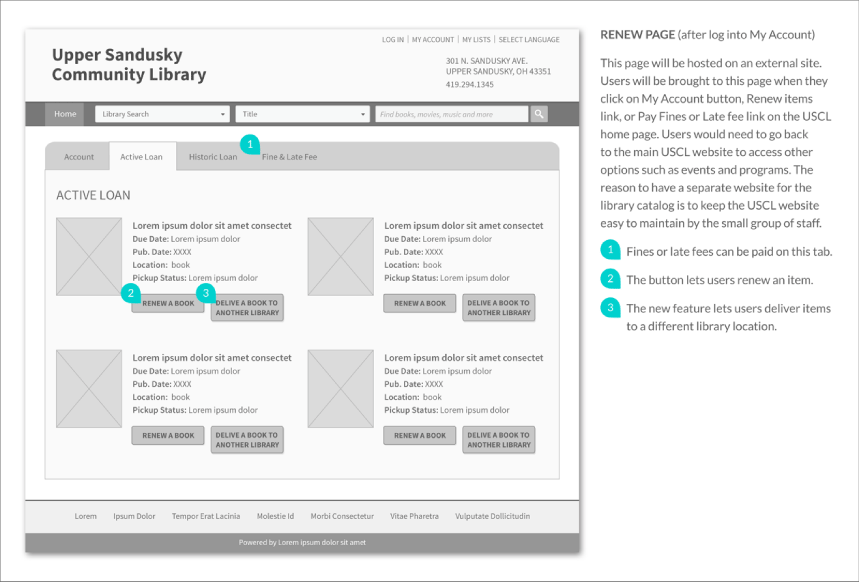
- Wireframes