
MULTI-INVOICE FORM
Design an intuitive web form that enables customers to seamlessly pay multiple invoices in a single transaction, offering flexibility through various payment methods.

Design an intuitive web form that enables customers to seamlessly pay multiple invoices in a single transaction, offering flexibility through various payment methods.
TASKS
I was tasked to design a web form enabling clients to pay multiple invoices simultaneously using various payment methods. This addition complements our existing single-invoice payment form, streamlining the billing process and improving the overall user experience.
The previously designed multi-invoice payment form was never launched. With the company's rebranding efforts underway, the form required a visual update to align with the new brand identity. Additionally, its current design lacks user-friendly features, hindering a seamless payment experience.
I conducted a brief competitive analysis of similar multi-invoice payment forms to gather insights on effective UI patterns. Utilizing our updated design system, I iterated on various layouts and workflows to enhance usability and align with industry best practices.
In a peer design review session, I presented five design concepts for the multi-invoice payment form. The feedback was positive, with two designs selected for further exploration based on their potential to enhance user experience.
Presenting the final design to the VP of Product Development highlighted the need to reduce table columns to prevent cumbersome horizontal scrolling. Additionally, the CTO emphasized making the surcharge information more prominent.
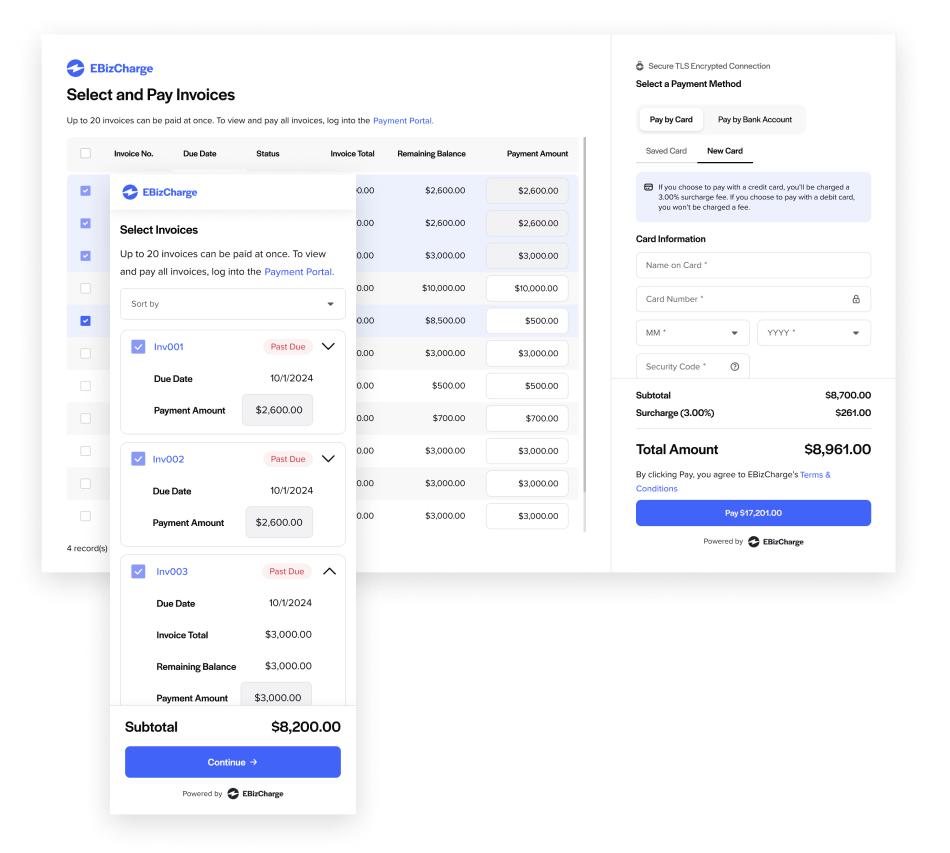
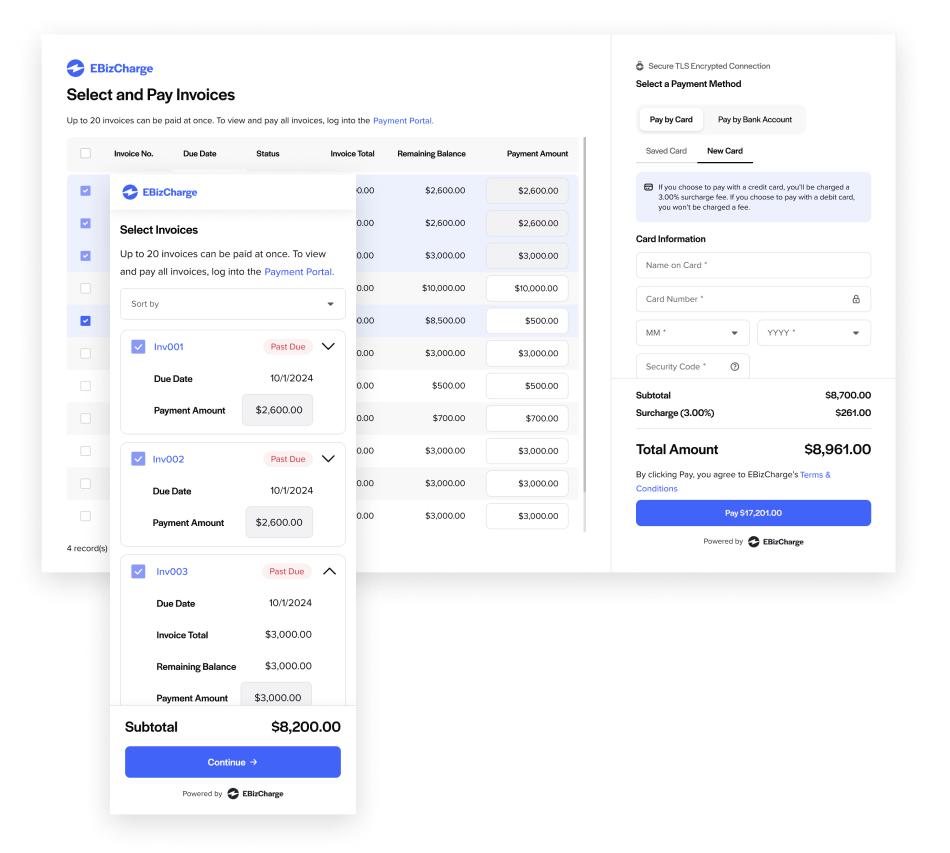
To eliminate vertical scrolling on desktop, I streamlined the content and layout effectively. Adapting this design for mobile posed challenges, which I overcame by implementing an accordion pattern from earlier design explorations. This approach allowed for a compact, user-friendly mobile layout.
To ensure the mobile form's usability, my fellow designer and I conducted usability testing sessions with the Support team, leveraging their direct experience with customer interactions. We focused on evaluating:
Usability testing revealed two key improvements:
Incorporating diverse feedback can be challenging, but asking targeted questions helps clarify intent, align user needs with business goals, and streamline the design process by minimizing unnecessary revisions.