
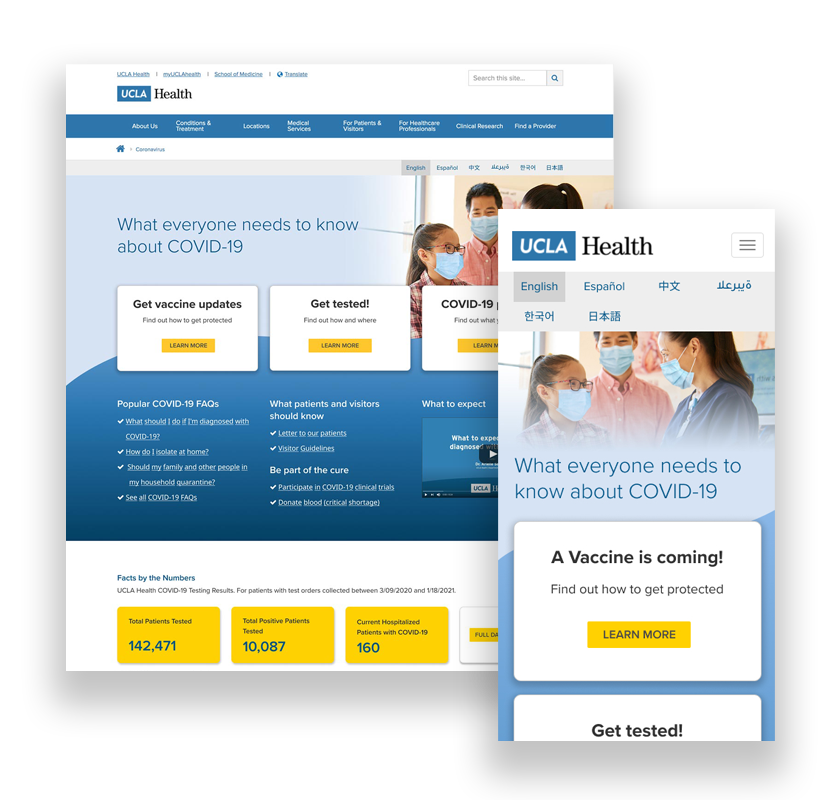
CORONAVIRUS LANDING PAGE
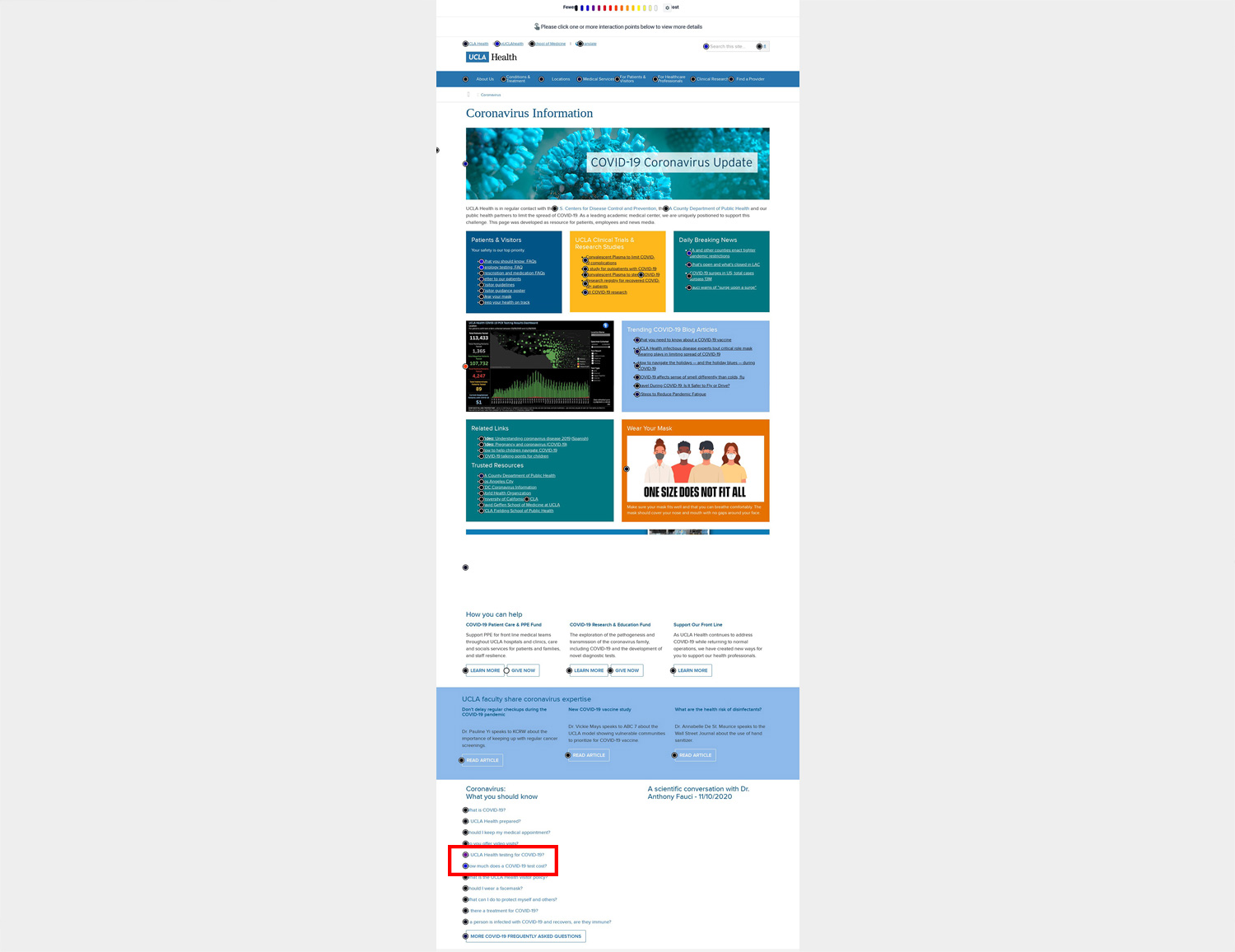
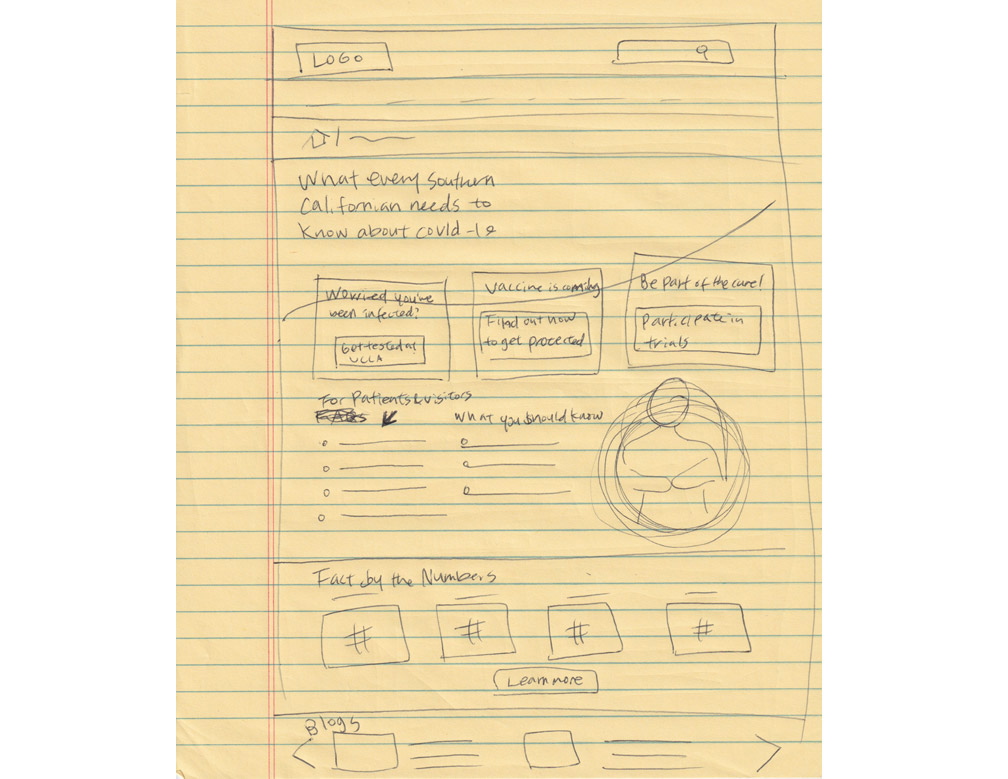
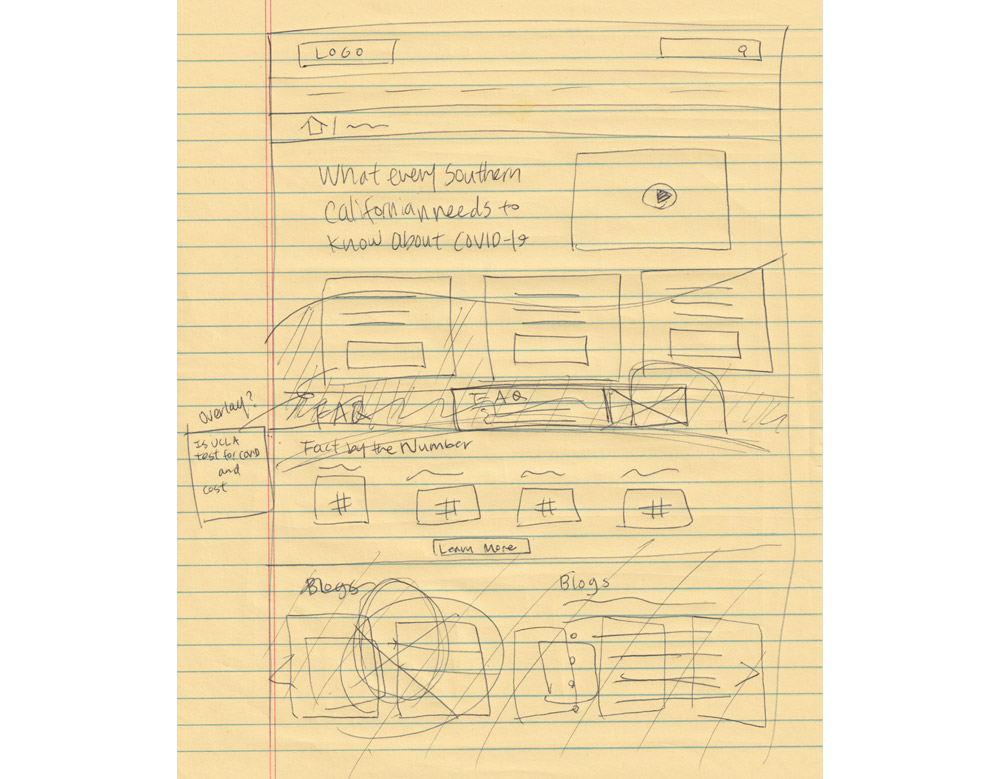
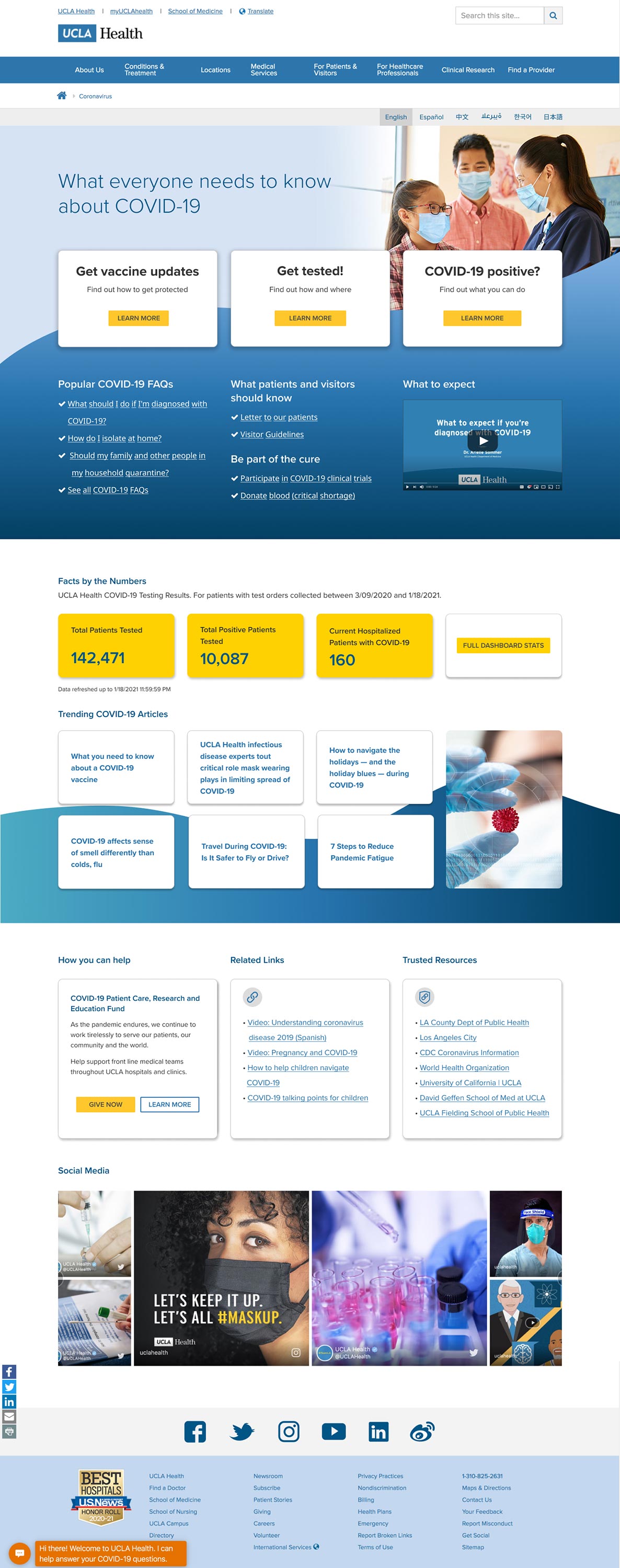
The original coronavirus landing page was convoluted with vast amount of information and links packed on the page. It was difficult to scan through and use. With the second surge of coronavirus cases on the rise, the page needed to revamp to better serve the users.
How I solved the problems:
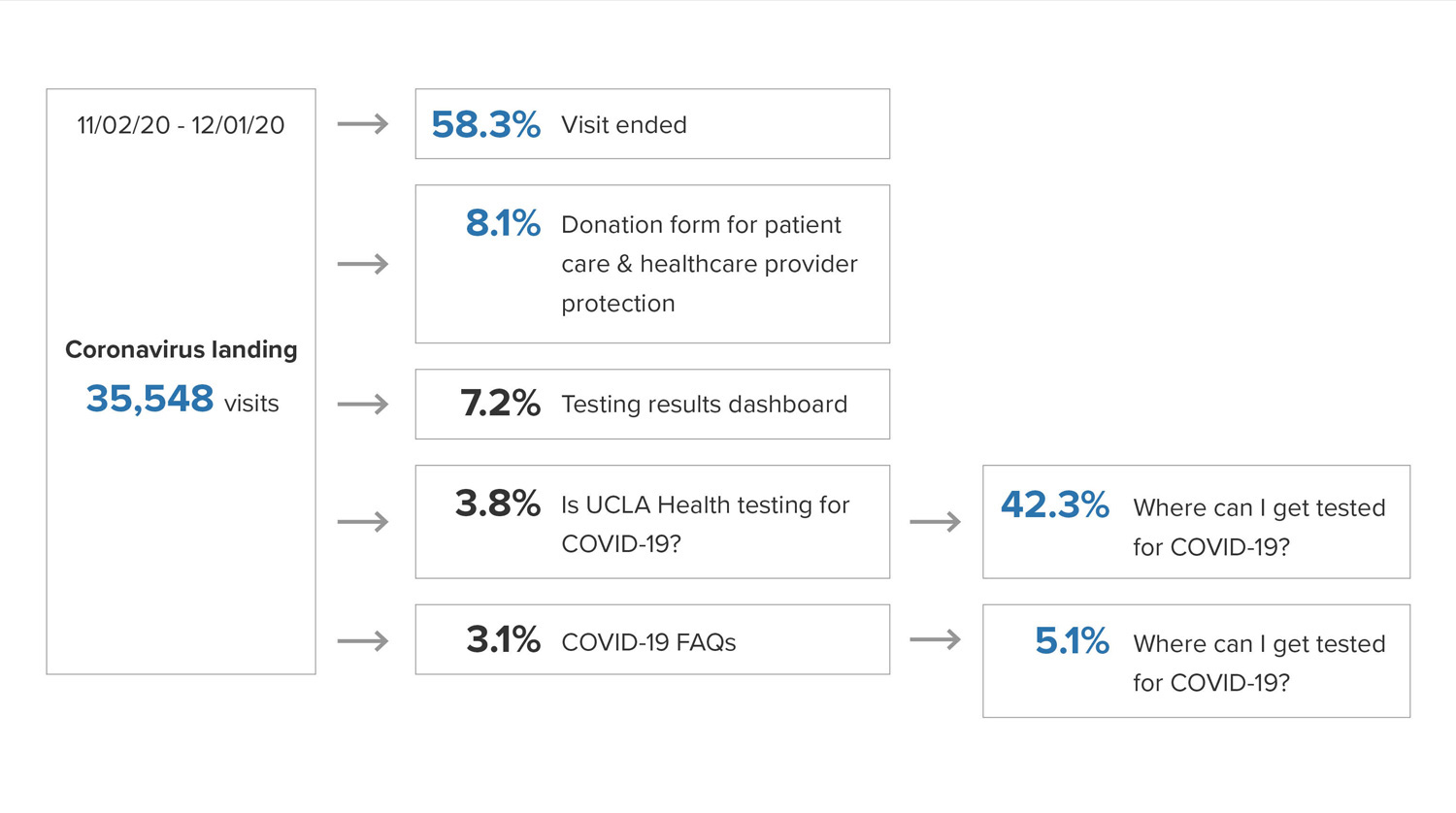
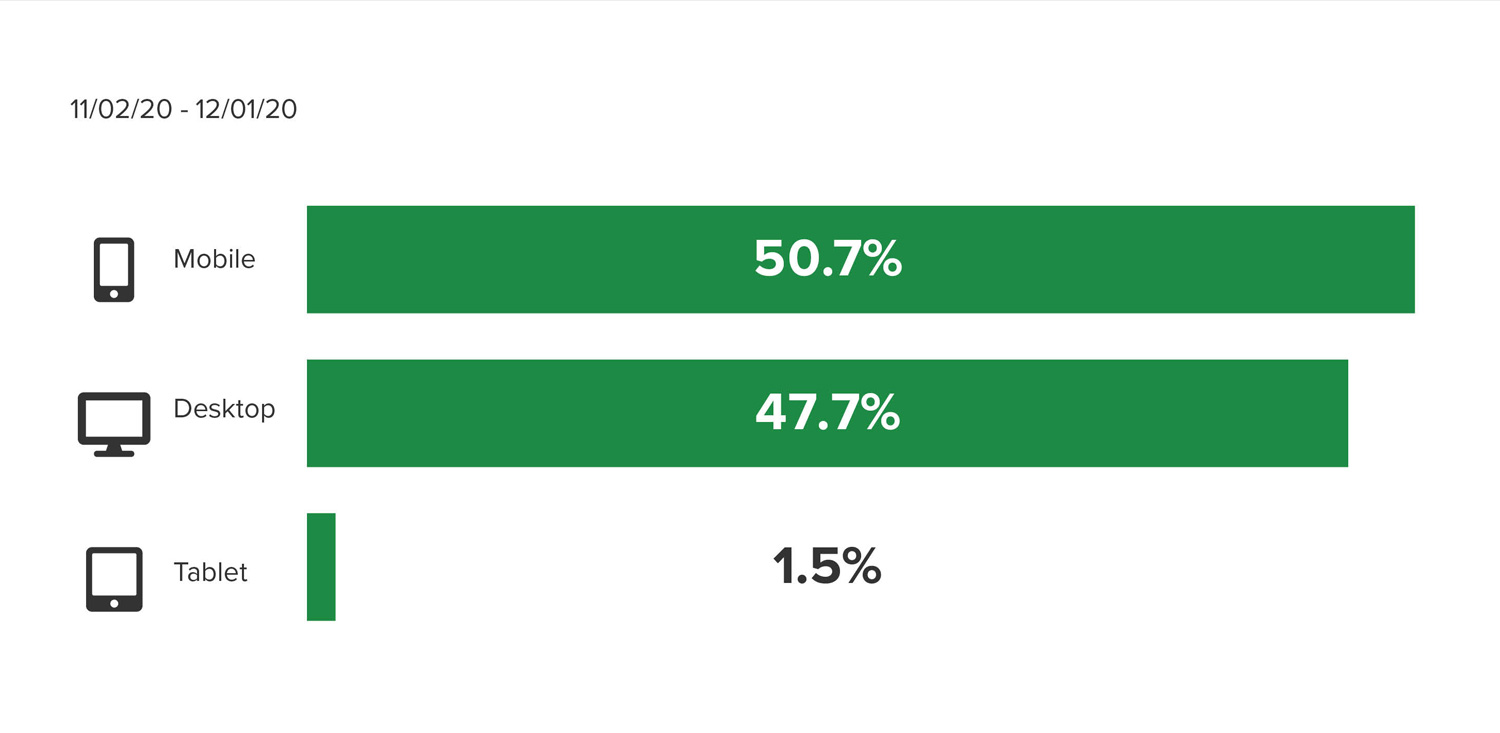
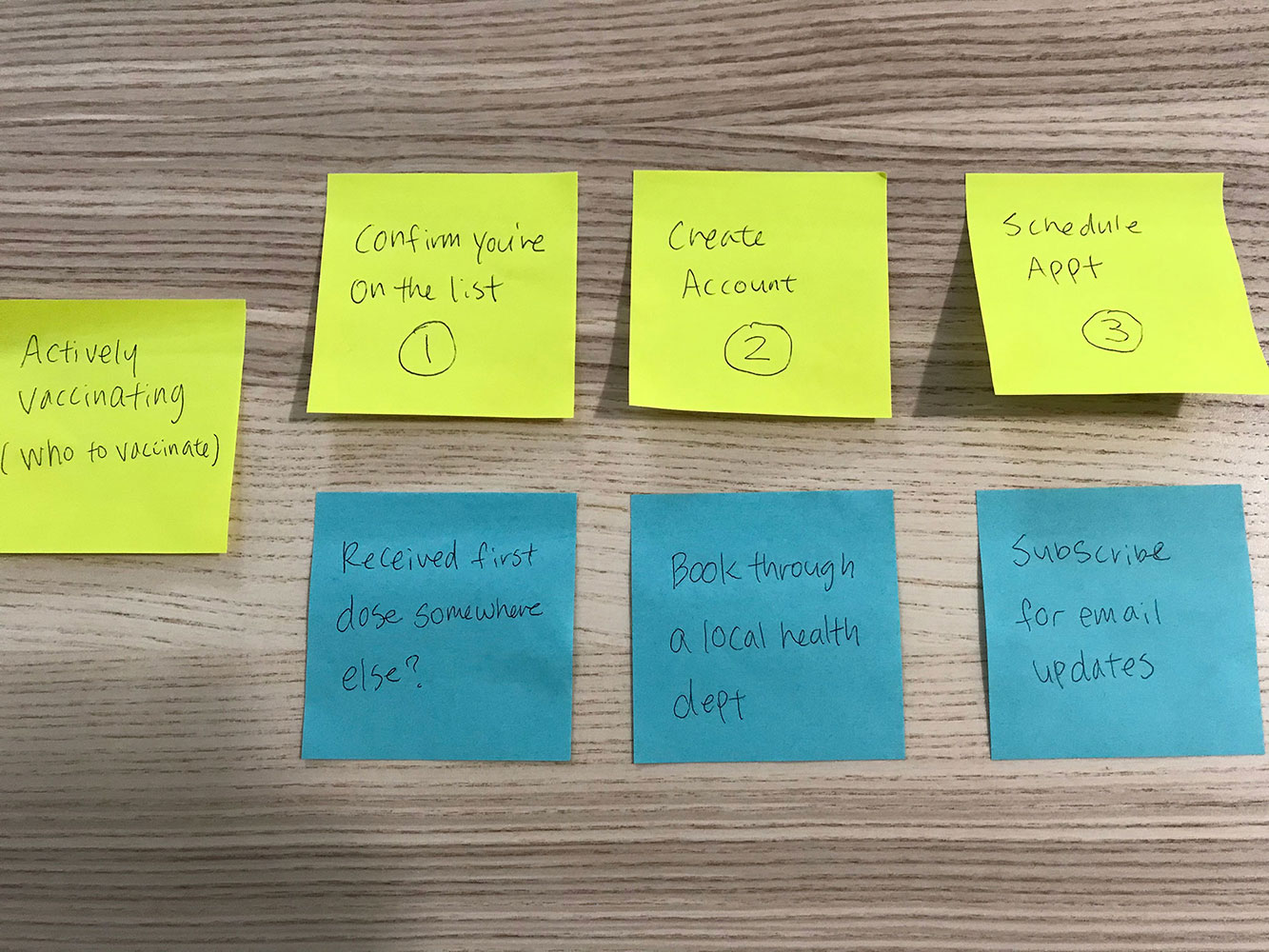
- Looked at analytics
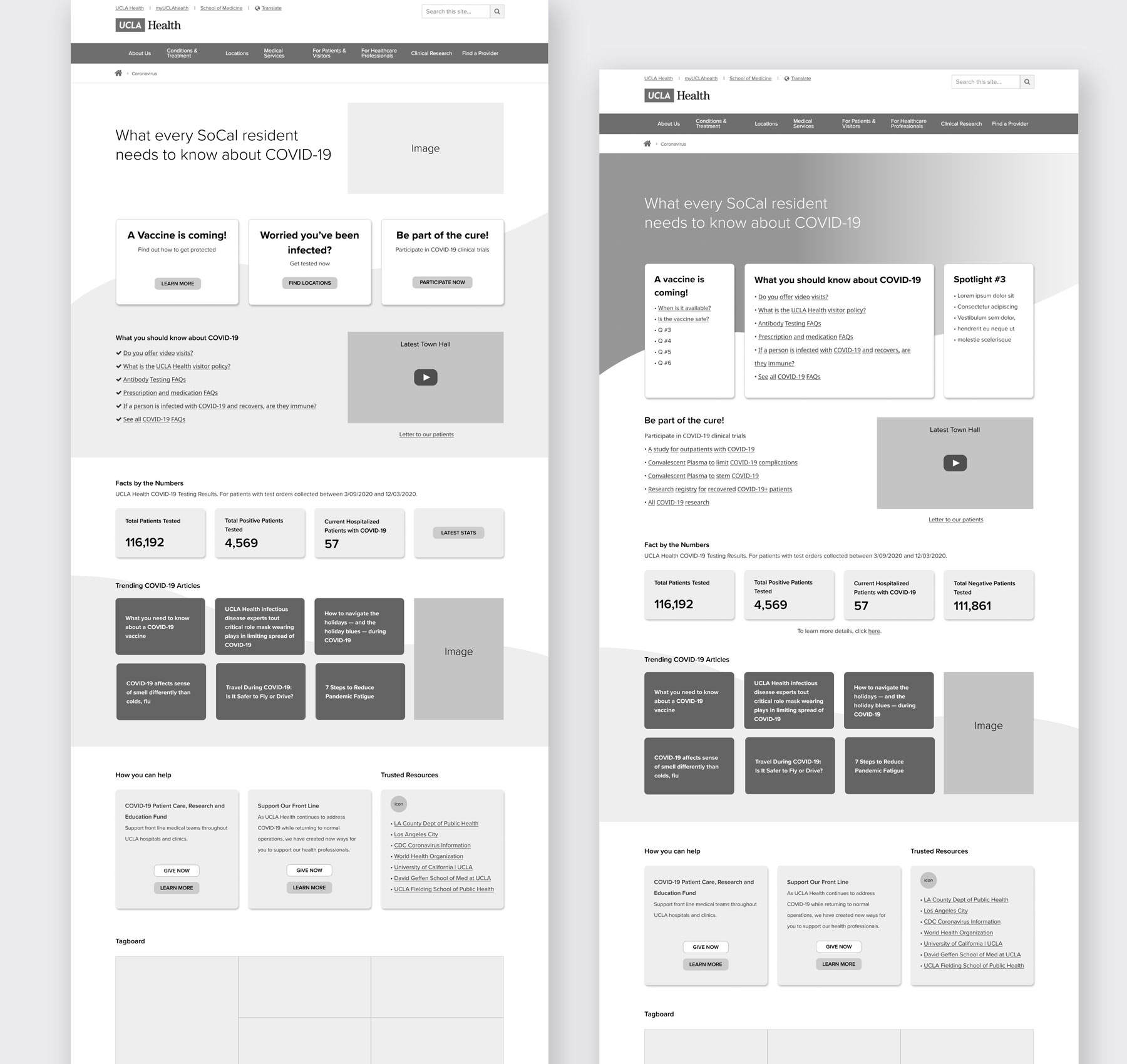
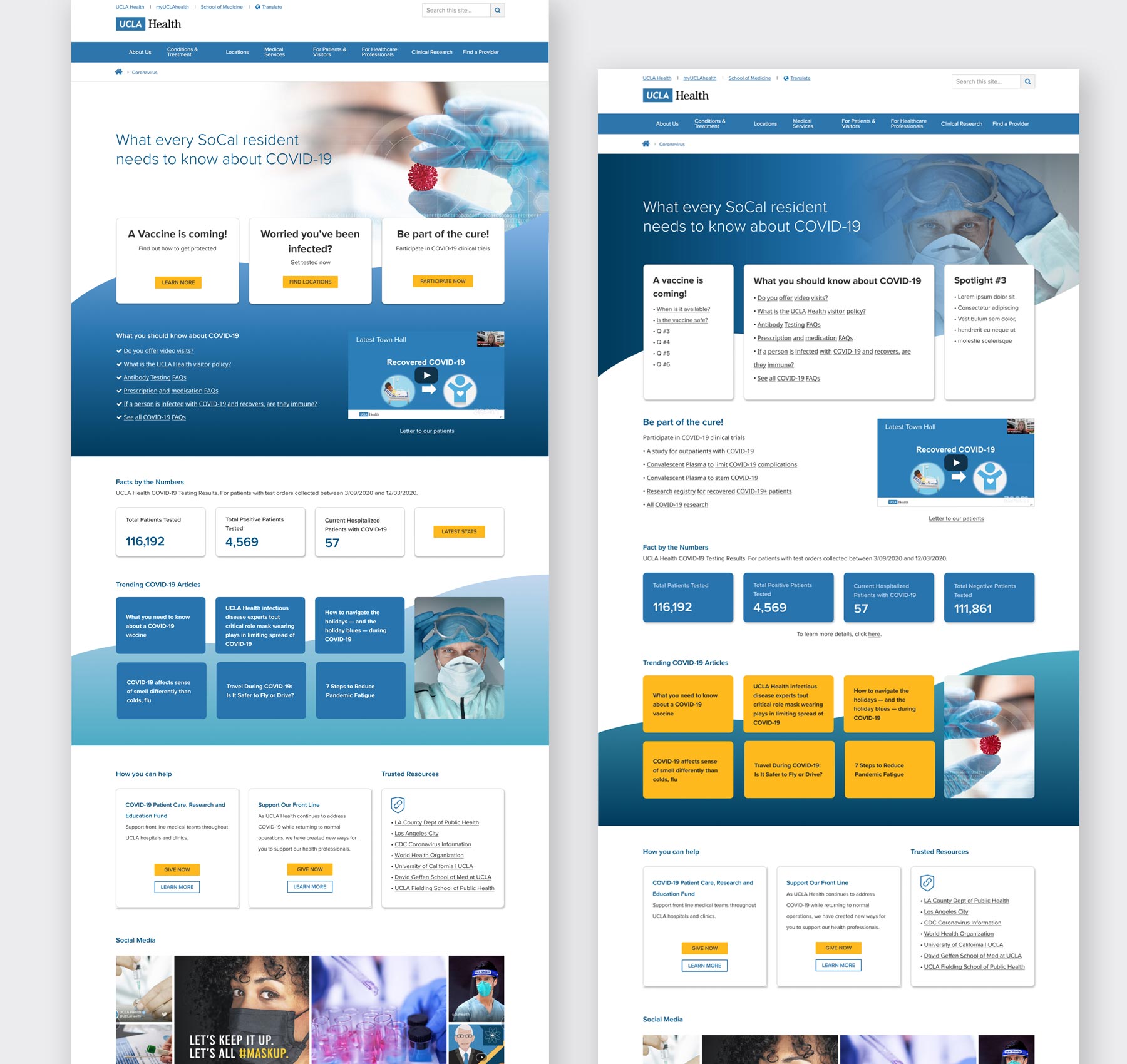
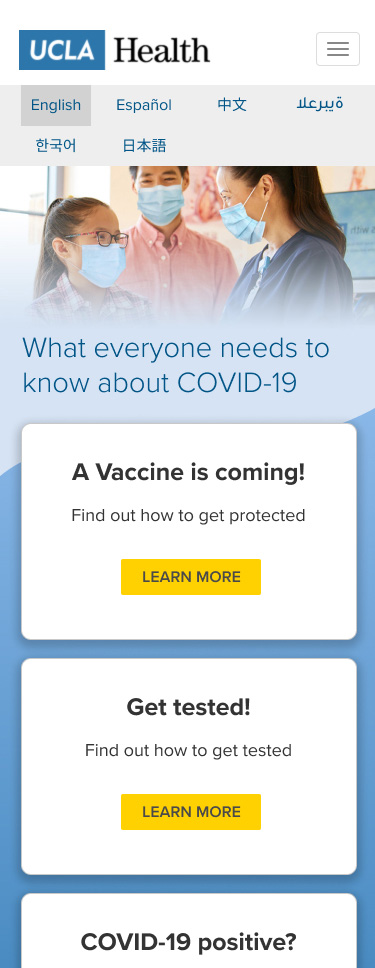
- Placed the most viewed info. above the fold
- Removed old content, consolidated redundant info., and added new items
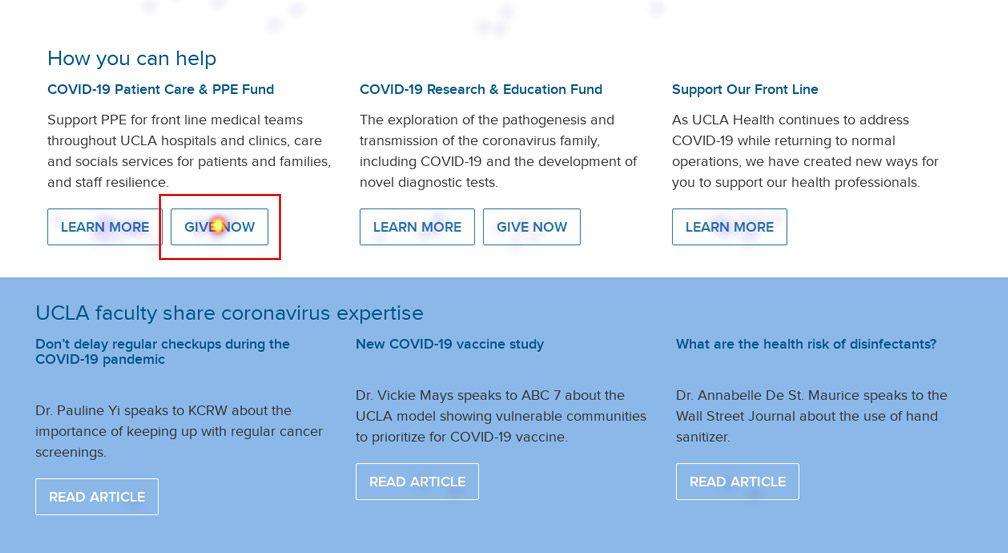
- Gave hierarchy and clear CTAs
- Provided consistent UI that provided clear directions and cues
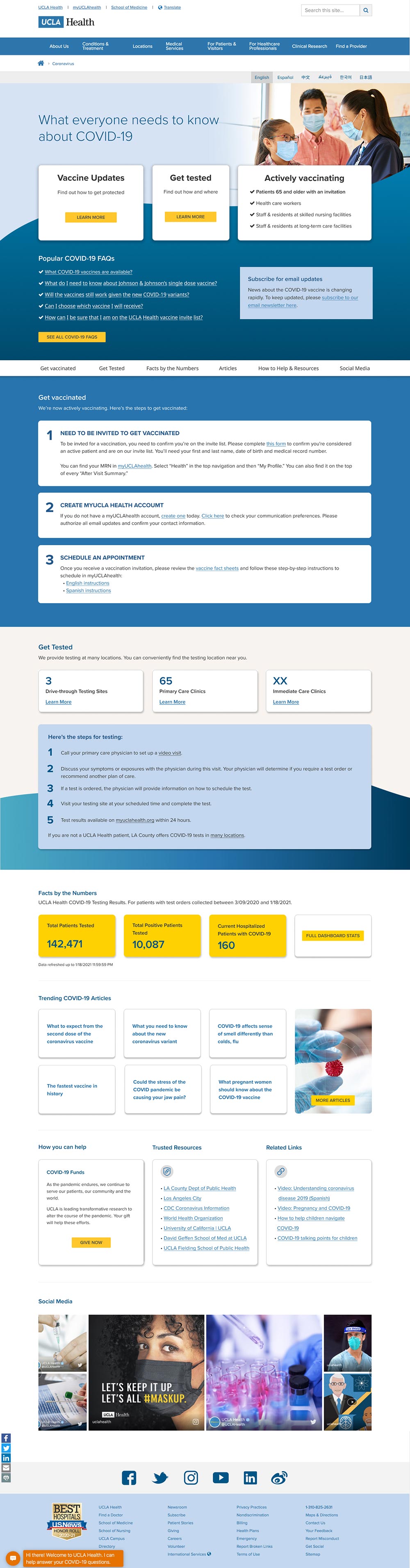
- Made it mobile friendly