
MAKE AN APPOINTMENT LANDING
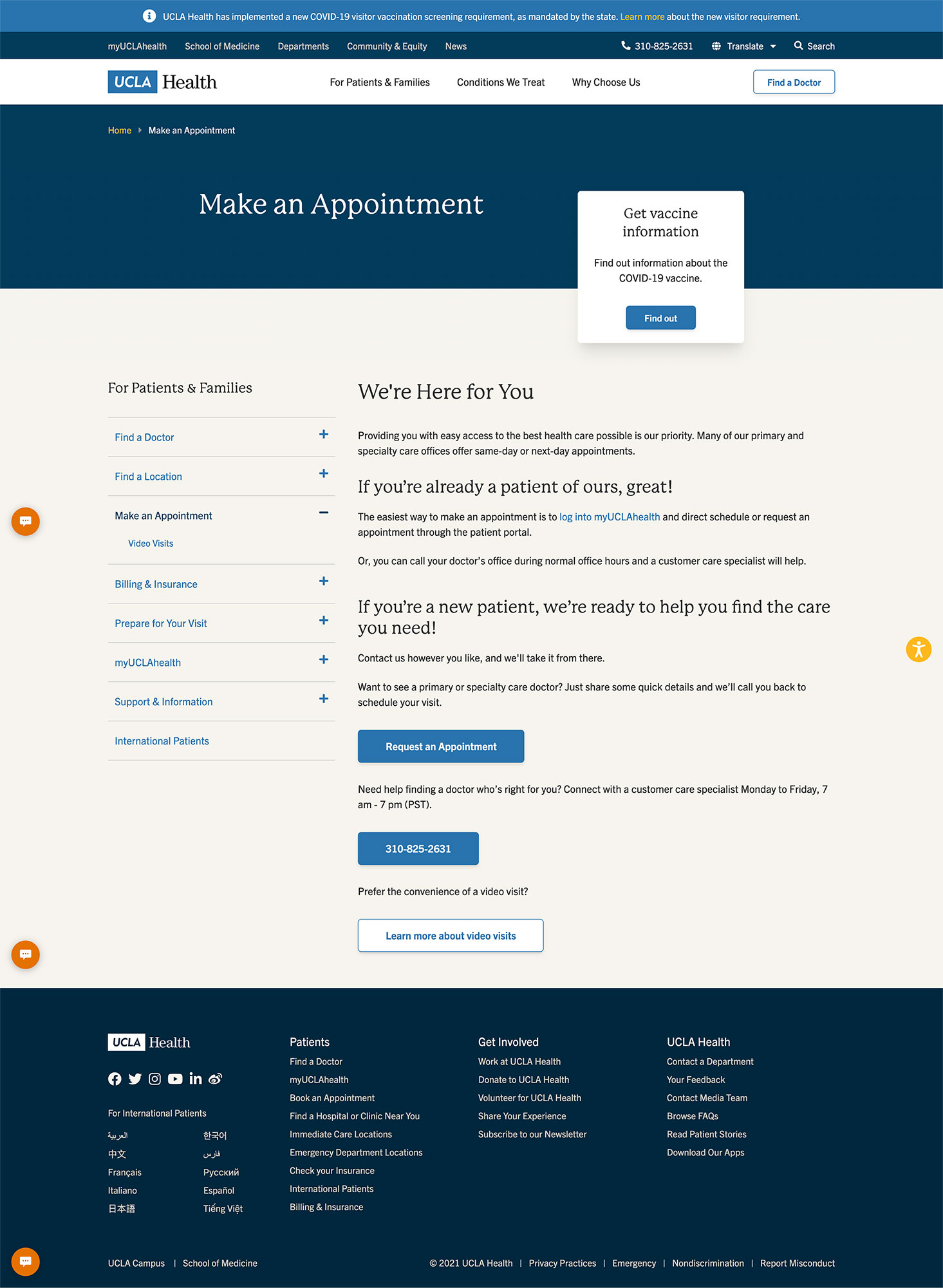
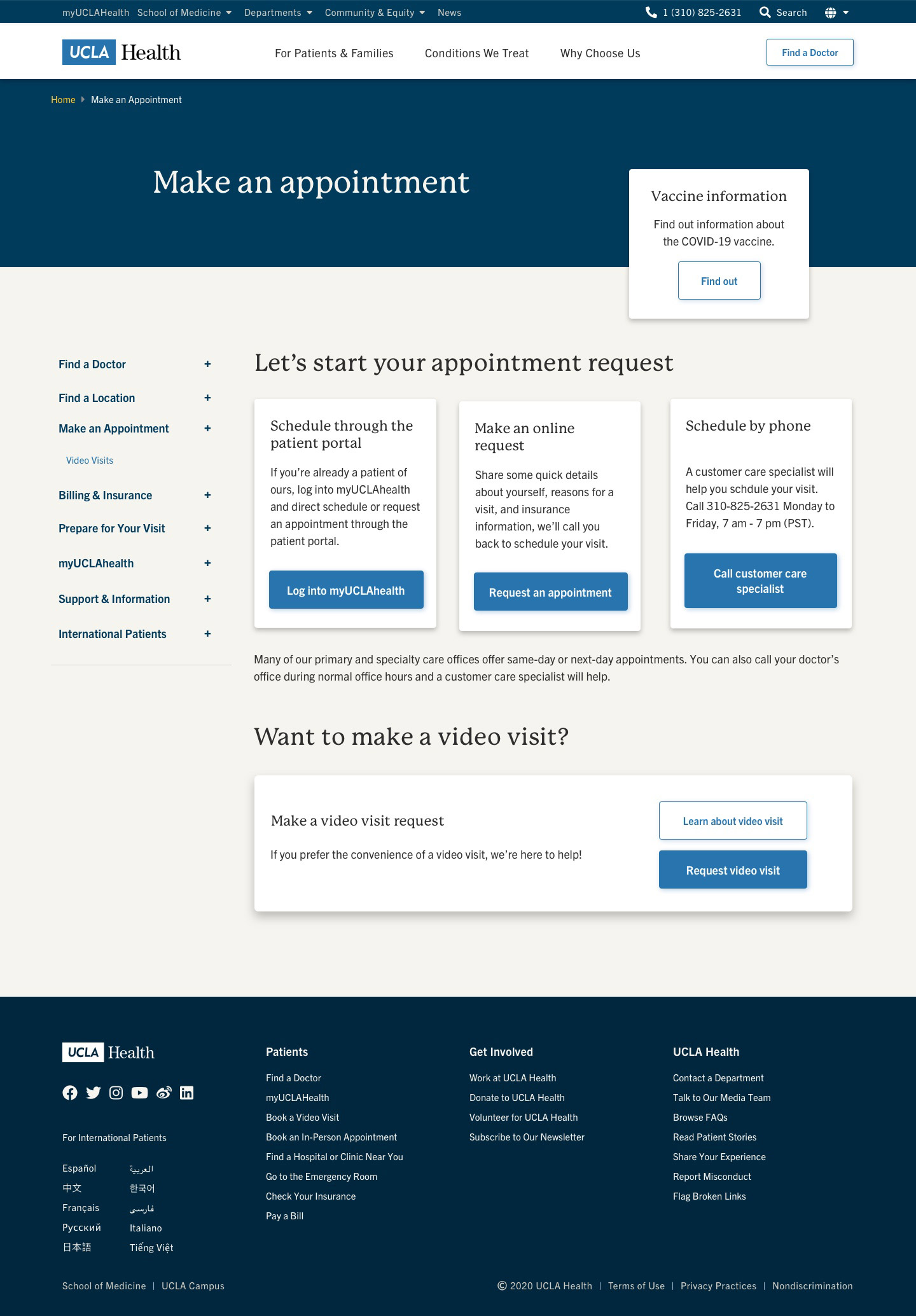
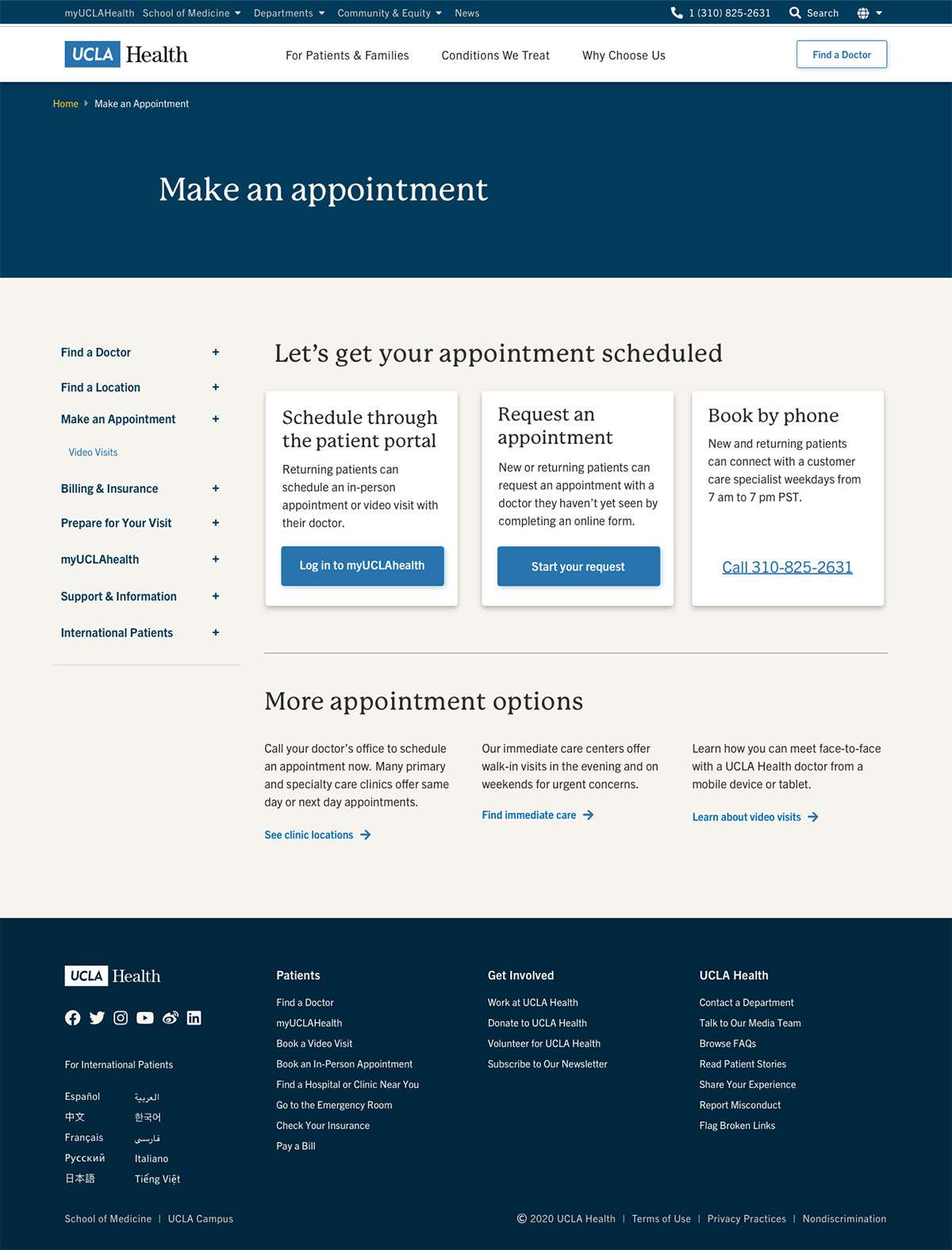
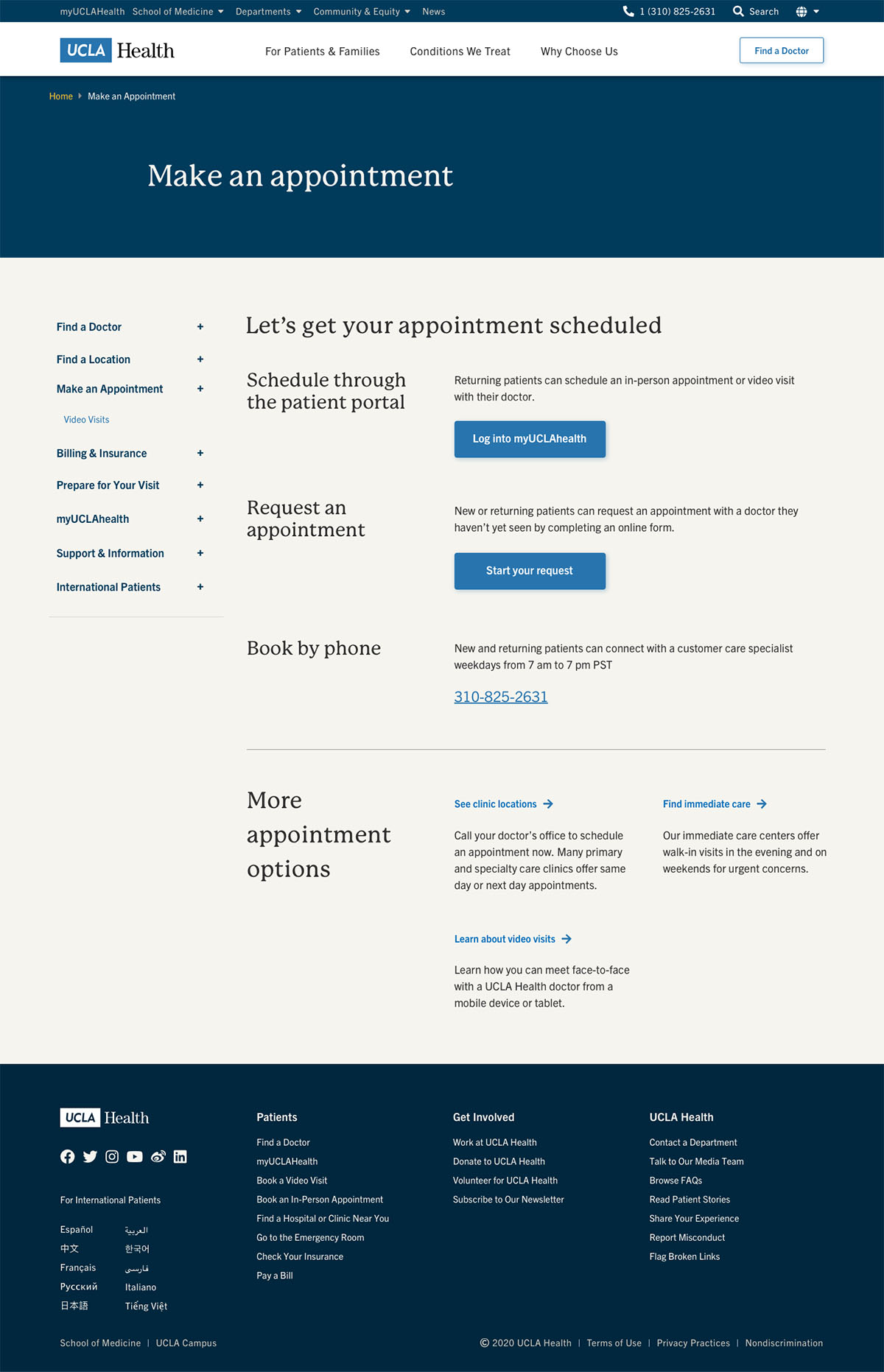
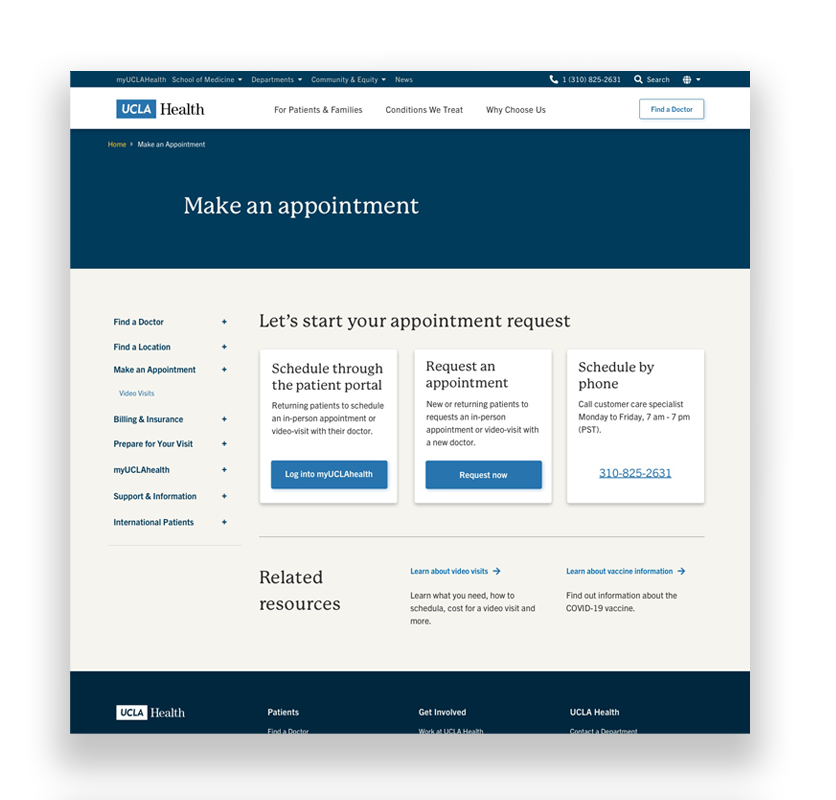
The Make an Appointment landing page plays a crucial role in patient acquisition and retention. Without good user experience, UCLA Health suffers from gaining new patients and maintaining returning patients. The previous design lacked in clear visual hierarchy, making it difficult to scan the page. The CTA buttons didn’t provide the clear clue to where they linked, leaving the users confused.